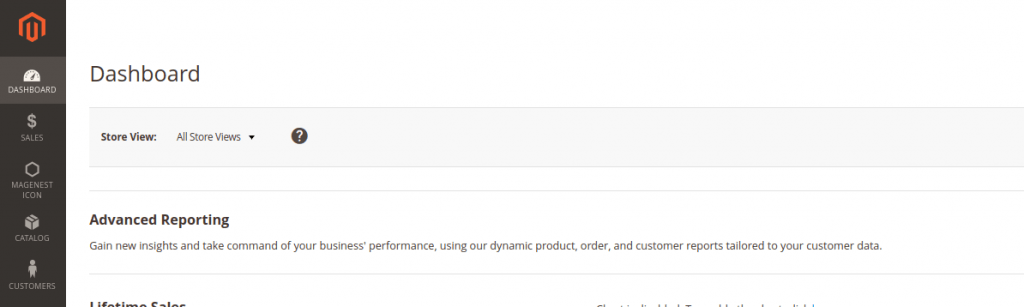
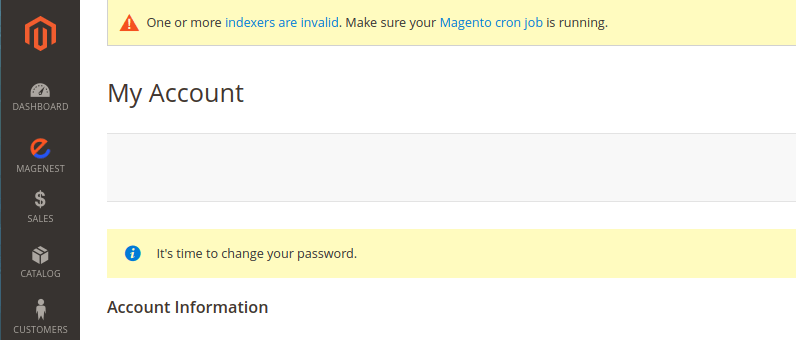
Compared to Magento 1, Magento 2 now creates a user-friendly admin panel with modernized and clean design. All the tabs are put on the left of the screen with the attached icons that describe the function of them. This new design is widely welcome by Magento 2 merchants cause it helps them to use the platform's features quickly.
Today, we will show you how to change the default menu icon in Backend Magento. When you add a custom menu to a custom module, Magento 2 uses the default icon is set to the "hexagonal icon".

The default icons sometimes don’t imply the exact meaning of the menu items like Customers, Sales, … as you want. That's why in some cases, you would need customization to make it more visible and more attractive.
Here are simple steps that will help you to change the icon easily.
Step 1 - Font icon
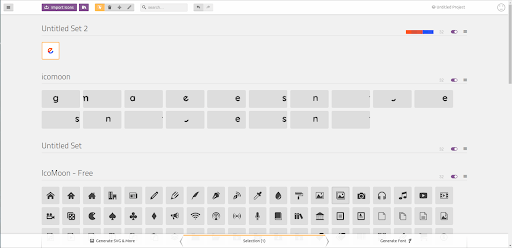
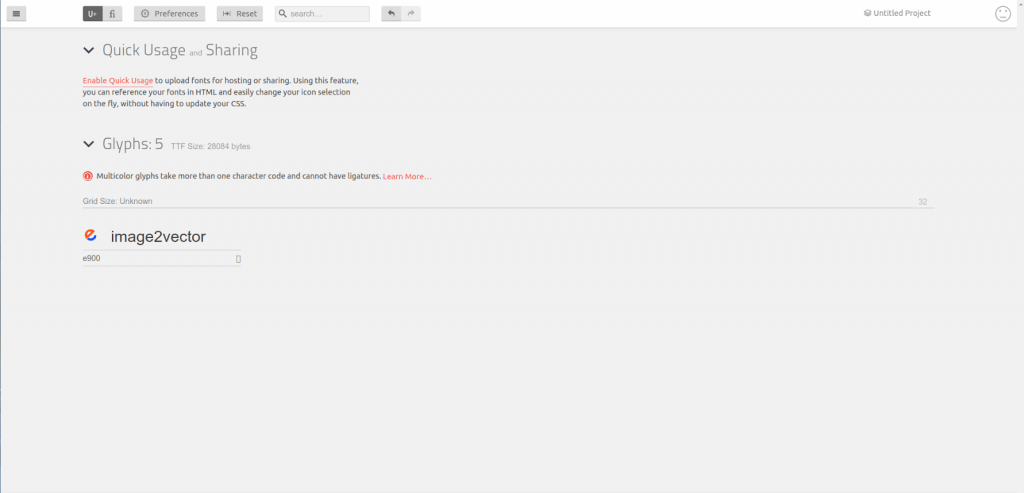
First off, you have to create a font icon. You can get it with the help of https://glyphter.com, https://icomoon.io/app/#/select (recommend). Here, I will use https://icomoon.io/app/#/select to create a custom icon.


Step 2 - Extract icon
Extract the files downloaded from icomoon.io
Copy all files in the fonts folder inside the below path:
“Magenest/Icon/view/adminhtml/web/fonts”
Step 3 - Create less file
Create less file inside the below path:
"app/code/Magenest/Icon/view/adminhtml/web/css/source/_module.less"
In the folder that you have just extracted, copy the code in “style.css” file to “ _module.less”
Style.css
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ly34e0');
src: url('fonts/icomoon.eot?ly34e0#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ly34e0') format('truetype'),
url('fonts/icomoon.woff?ly34e0') format('woff'),
url('fonts/icomoon.svg?ly34e0#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
_module.less
@font-face {
font-family: 'magenest-icon';
src: url('../../fonts/icomoon.eot?ly34e0');
src: url('../../fonts/icomoon.eot?ly34e0#iefix') format('embedded-opentype'),
url('../../fonts/icomoon.ttf?ly34e0') format('truetype'),
url('../../fonts/icomoon.woff?ly34e0') format('woff'),
url('../../fonts/icomoon.svg?ly34e0#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.admin__menu .item-magenesticon.level-0 > a:before {
font-family: 'magenest-icon';
content: '\e900';
}
- Remember to edit the link of your font and the content ( it is the code of the icon that you got in step 1)
Ex: fonts/icomoon.eot?ly34e0 → ../../fonts/icomoon.eot?ly34e0
- item-magenesticon : here main is coming from “app/code/Magenest/Icon/etc/adminhtml/menu.xml"
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Magenest_Icon::magenesticon"
title="Magenest"
module="Magenest_Icon"
sortOrder="20"
resource="Magenest_Icon::magenesticon"
/>
</menu>
</config>
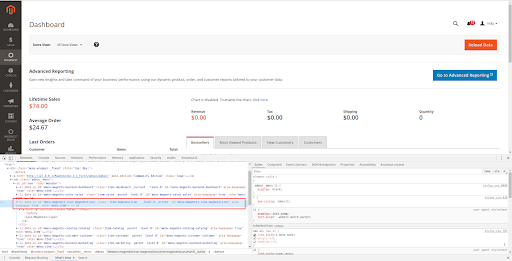
- The selector ‘.admin__menu .item-magenesticon.level-0 > a:before’ you can get via inspect the default menu item like this:

Step 4 - Change the icon
rm -rf var/view_preprocessed/* pub/static/* php bin/magento setup:static-content:deploy
After running these commands on your Magento server, please go to your backend and enjoy the result.

Finally, you can see the default icon is successfully changed.
Hope this guide useful for you.
Thank you for reading our blog and see you in the upcoming articles.




![How to create a new product type in Magento 2 [Step-by-Step]](https://store.magenest.com/blog/wp-content/uploads/2019/05/create-a-new-product-type-in-magento-2.jpg)











