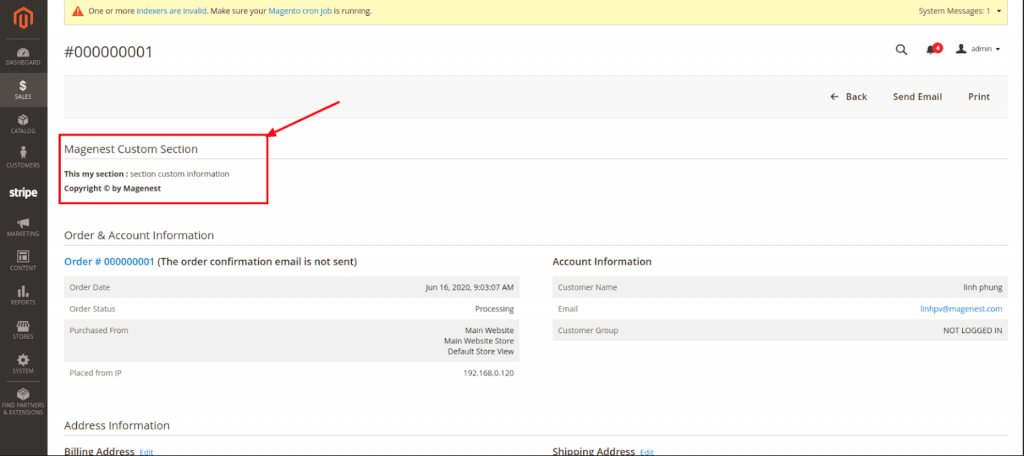
In this blog, I would like to share with you the detailed procedure of adding a new section to the Admin Sales Invoice View in Magento, that can show a new section content custom example for my instruction.
Step 1: Setting up Module
First, we need to create a custom module.
Create a registration file:
your_magento_base/app/code/Magenest/CutomizeOrderInvoice/registration.php
<?php
/**
* Created by Magenest JSC.
* Author: Linh Phung
* Date: 16/06/2020
* Time: 9:40
*/
use \Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Magenest_CutomizeOrderInvoice', __DIR__);
Create file: your_magento_base/app/code/Magenest/CutomizeOrderInvoice/etc/module.xml
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Magenest_CutomizeOrderInvoice" setup_version="1.0.0">
<sequence>
<module name="Magento_Sales"/>
</sequence>
</module>
</config>
Step 2: Create layout and View
File layout
your_magento_base/app/code/Magenest/CutomizeOrderInvoice/view/adminhtml/layout/sales_order_invoice_view.xml
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Backend\Block\Template"
name="magenest_sales_invoice_custom_section" before="sales_invoice_view"
template="Magenest_CutomizeOrderInvoice::order/invoice/view/custom_section.phtml">
</block>
</referenceContainer>
</body>
</page>
As in this file, the class=”Magento\Backend\Block\Template” is call file “custom_section.phtm” and show data in this file on display. The <referenceContainer property is to extend the layout in Magento.
File template
your_magento_base/app/code/Magenest/CutomizeOrderInvoice/view/adminhtml/templates/order/invoice/view/custom_section.phtml
<?php
/**
* Copyright © 2020 Magenest. All rights reserved.
* See COPYING.txt for license details.
*
* NOTICE OF LICENSE
*
* @category Magenest
* @package Magenest Module
* @author linhpv@magenest.com
*/
?>
<section class="admin__page-section">
<div class="admin__page-section-title">
<span class="title"><?= $block->escapeHtml(__('Magenest Custom Section')) ?></span>
</div>
<div id="invoice_item_container" class="admin__page-section-content">
<div>
<p><b>This my section :</b> section custom information</p>
<strong>Copyright © by Magenest</strong>
</div>
</div>
</section>
This template will show data on display.
Step 3: Install module & Result
Install module use command: php bin/magento setup:upgrade
You should flush Magento cache use command: php bin/magento cache:flush
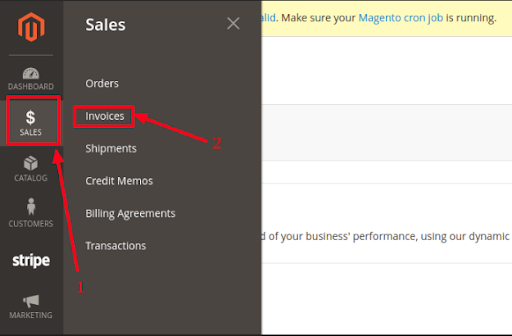
And we go to Admin panel > Sales > Invoices. In the Invoices grid, click on the Insert Widget icon.

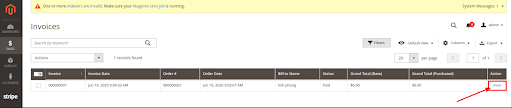
In the Invoices grid, click on the action View.

And finally, we have the result on Invoice View Page like this: