ECommerce product image always plays an essential role in the business of online eCommerce brands. Good product images are the determinant to move merchandise on your eCommerce website and increase conversion rate.
Of all the factors that contributed to premium website product photography, quality and size are the two most important. What is the most suitable size regarding the physical dimensions of images for eCommerce websites?
Types of eCommerce Product Images
Until now, there isn't any comprehensive guide or classification of types of eCommerce product images although it would be useful for eCommerce sales. But we can simply classify different types of product imagery based on different aspects:
- Based on the number of objects in a shot: Group & Individual.
- Based on size & dimensions: regular-sized, large product, detail/macro, scale.
- Based on purpose: packaging shot & 360.
- Based on the props used: hanging & mannequin.
- Based on the info provided in a shot: infographic & promo images.
- Based on usage: process & lifestyle.
The importance of image size
Alongside sourcing your images, it’s important to assess how they’ll fit with your website design. Every eCommerce shop owner should have a clear understanding of the influence of an eCommerce product image on their eCommerce website design.
Understanding digital images
Digital images for eCommerce websites are mosaics of millions of tiny squares called picture elements - or in other words, pixels. Each pixel is a solid, uniform color. Like the impressionists who painted wonderful scenes with small dabs of paint, electronic devices can use these tiny pixels to display photographs on sites to sites.
What is image size?
Before looking at product images for eCommerce website, we need to talk about “image size”, we’re referring to the image pixel dimensions (width and height in pixels), or the image file size (KB or MB).

Image Size regarding its physical dimension is the term given to describe the height and width of an image. It determines how big or small the image is on a page. When talking in terms of website design, images are always measured in pixels – the individual squares of color that make up an image.
The pixel size of a digital photograph is specified in one of two ways—by its dimensions in pixels or by the total number of pixels it contains. For example, the same image can be said to have 4368 by 2912 pixels or, to contain 12.7 (4368 multiplied by 2912) million pixels or megapixels.
Best Size for eCommerce Product Images
The brief answer is the one that works properly for your website. For optimal website performance, eCommerce images should be as large as needed to fill their “containers”. So it’s necessary to learn image dimensions first, to identify how extended your content area is on your site. For example, slideshow images are usually wider than blog images (medium-sized) and thumbnails images (much smaller).

Generally, an eCommerce website uses three sizes below which suitable for 3 main types of eCommerce pictures: slideshow, blog and thumbnails (the numbers below refer to pixels):
Small size: Thumbnails
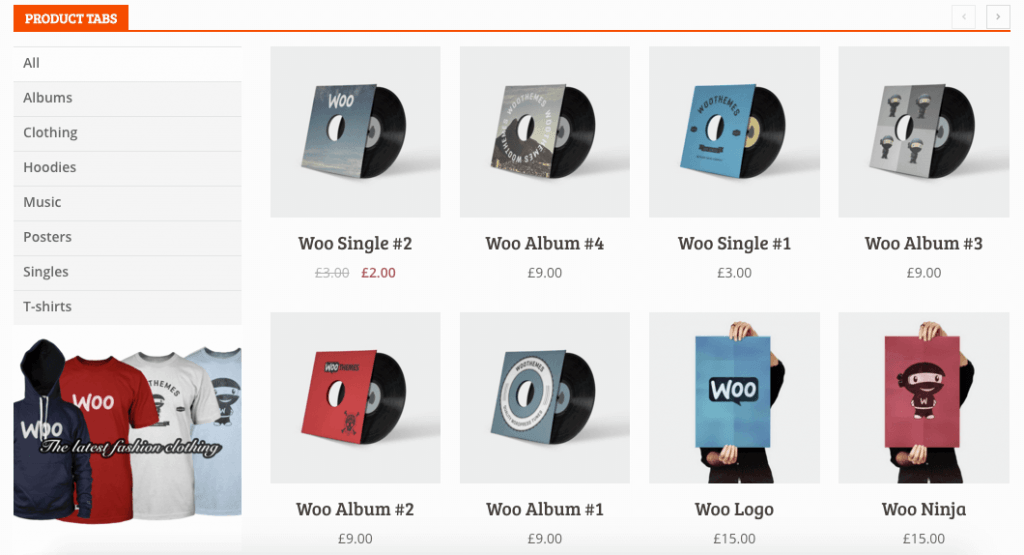
Small images with a size of 100x200 or 200x200 often emerge in the product category or product search results listings on the website. These are usually just needed to be large enough to convey a product's basic features: shape, color, and design.

Further click on the thumbnail, shoppers will see a more dedicated product page with full-size images or just larger.
Medium size: Product pages
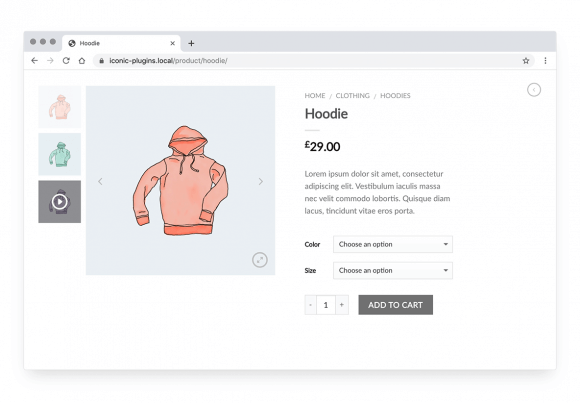
Every product needs good product page-quality eCommerce pictures. These images should show the various perspectives of the item such as front, side, underneath, etc. It is usually a 640 x 640 or 800 x 800 image.

Large size: Detail Views/Zoom
This is a type of photography that demands specific frameworks for camera and lighting to be able to zoom in on a specific piece of the object and to capture only one detail of the whole photographed product.
Depending on the product category, detailed close-ups are super important, for any product with special patterns, fabric, surface texture, and colors. A big enough size of 800 x 800 and 1000 x 1000 is perfect for zooming.
Detail picture-taking is often used for product pages of an eCommerce store as well as in commercial shots for social media. A wise eCommerce store owner will know how to utilize close up eCommerce pictures to set realistic expectations as to the level of quality hence increase the conversion rate significantly.

Particularly, we can see close up images are widely used for premium fashion brand images, jewelry products, and vintage online stores.
Recommendations for eCommerce product images size
You can select three sizes mentioned above for thumbnail, product, and zoom sections and stick with them when uploading eCommerce images. However, you should take into consideration the restrictions of different website platforms when it comes to product photo size.
Consider different platform image restriction
Almost every eCommerce platform establishes its photo size restrictions. For example, LightSpeed’s Point of Sale application restricts maximum image size to 512 x 512 and will automatically be reduced to a maximum of 512 x 512 when you upload greater size, meanwhile, Yahoo! Merchant Solutions restrict uploads to 2000 pixels in width or height.
At Magento, we recommend three different eCommerce photo sizes.
- A 50 x 50 eCommerce photo thumbnail is suggested for the thumbnail gallery, purchasing cart, and Related Items recommendations.
- A 370 x 370 will be the best for listings on category and search results pages, as well as the Up-Sells, Cross-Sells, and the New Products segments. The main product images for eCommerce website on the product details page are referred to as the Base Image. It is the base of the non-zoom size.
- A 1000 x 1000 will work properly for image zoom circumstances.
Use consistent size for all product images

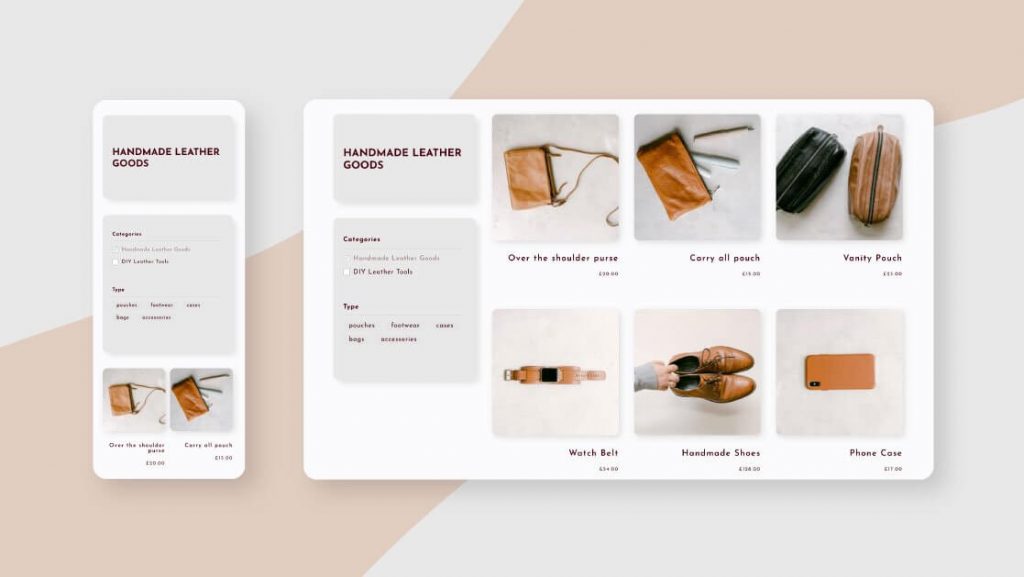
Images for eCommerce websites on a web page will look better if you use a consistent style and size. Consistency will also help when lining up your text, columns, and other information on your page. To see what we mean, take a look at the examples below. If the photos are all different dimensions, the page looks disorganized.
Besides optimizing eCommerce product image size and quality, you can also take into consideration our extension: Magento 2 Change Product Image On Hover which allows customers to view another image of your product just by hovering over a product from the Catalog Pages.

This is the effect that is applied to an image when it comes to responsive web design. What kind of advantages can you expect from this extension?
This automatically draws attention to the eCommerce photo hence improving your user engagement and interaction by enlarging the image or providing a zoom. Moreover, you can utilize it to increase sales for your eCommerce websites, showing off your products without forcing them to leave the page they are browsing means that shoppers are more likely to make a purchase.
Final thoughts
In short, the best size for an eCommerce product image is the one that works properly for your website. As an eCommerce store owner, you need to make wise decisions about what size your product images for eCommerce websites will be after analyzing all of the determinants of your website design. Remember that good eCommerce pictures are the determinant to move merchandise on your eCommerce website and increase your sales.