The Magento application provides various ways to validate your form inputs. In this article, I will show you how to validate forms in Magento 2, using javascript.
To add validation to your form you need initiating validation
There are several ways to initiate form validation:
- Using the data-mage-init attribute
<form id="my-form" data-mage-init='{"validation": {}}'>
...
</form>
- Using the text/x-magento-init script type tag
<script type="text/x-magento-init">
{
"#my-form": {
"validation": {}
}
}
</script>
To apply validation rules to your input fields
In Your custom form you can set validation rule for your field by using one of the following methods listed here:
- Method #1: Use “data-validate” attribute
<input id="field-name" type="text" data-validate='{"required":true}'/
- Method #2: Use rule name as an attribute
<input id="field-1" ... required="true"/>
- Method #3: Use rule name as class name
<input id="field-1" ... class="input-text required-entry"/>
- Method #4: Set rule in data-mage-init attribute of form tag
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form>
List of some form validation rules
- validate-password
- alphanumeric
- letters-only
- no-whitespace
- max-words
- validate-email
- validate-url
- validate-digits
- validate-range
- validate-identifier
- letters-only
- alphanumeric
- No-whitespace
- phoneUS
- phoneUK
- etc,...
You can check these all validation logic in the file: lib/web/mage/validation.js
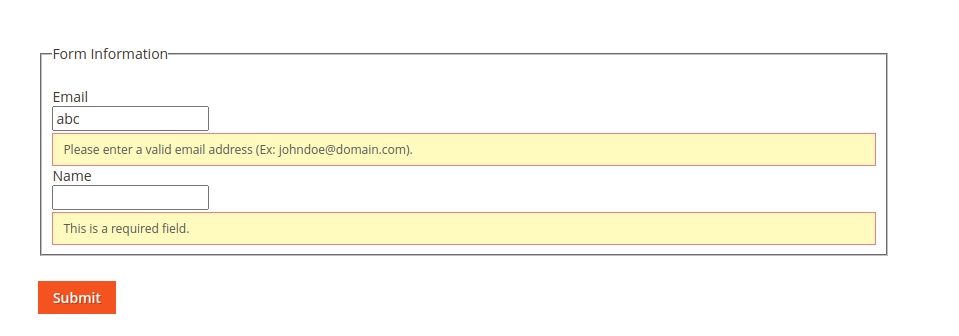
Example
We create a custom form and add validation for the form field. In this form we used the “data-mage-init” attribute to initiate validation for the form.
<form class="form" id="custom-form" method="post" autocomplete="off" data-mage-init='{"validation": {}}'>
<fieldset class="fieldset">
<legend class="legend">
<span>Form Information</span>
</legend>
<div class="field required">
<label for="email_address" class="label">
<span>Email</span>
</label>
<div class="control">
<input type="email" name="email" id="email" value=" " title="Email" data-validate="{required:true, 'validate-email':true}">
</div>
</div>
<div class="field name required">
<label class="label" for="name"><span>Name</span></label>
<div class="control">
<input name="name" id="field-2" title="Name" value="" class="input-text" type="text" data-validate="{required:true}"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary" title="Submit"><span>Submit</span></button>
</div>
</div>
</form>

So we have learned how to validate forms using javascript with library validation.js of Magento 2. Hopefully, this article can help you solve your problem.