Today, we will show an easy way to add a static block in a sidebar column that you can use to display important notifications for customers.
Using default feature of Magento 2 to creat static block
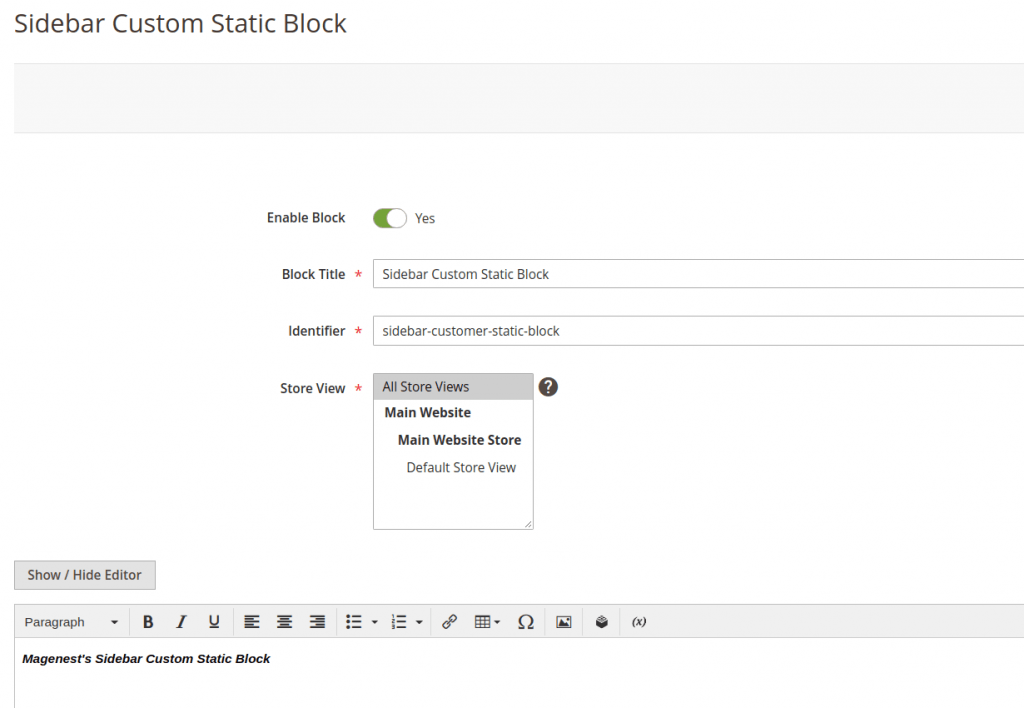
Firstly, you have to create a CMS static block on the admin side which is a wonderful default feature of Magento 2.
Access Backend > Content > Blocks > Add New Block

The other way to create a static block CSM by using DataPatch.
You have to add the following code in this path: ‘Magenest/StaticBlock/Setup/Patch/Data/CreateStaticBlock.php’. You can edit the name into whatever you want.
<?php
namespace Magenest\StaticBlock\Setup\Patch\Data;
use Magento\Framework\Setup\Patch\DataPatchInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
use Magento\Cms\Model\BlockFactory;
/**
* Class UpdateTest2Block
* @package Test\CmsExport\Setup\Patch\Data
*/
class CreateStaticBlock implements DataPatchInterface
{
/**
* @var ModuleDataSetupInterface
*/
private $moduleDataSetup;
/**
* @var BlockFactory
*/
private $blockFactory;
/**
* AddAccessViolationPageAndAssignB2CCustomers constructor.
* @param ModuleDataSetupInterface $moduleDataSetup
* @param BlockFactory $blockFactory
*/
public function __construct(
ModuleDataSetupInterface $moduleDataSetup,
BlockFactory $blockFactory
) {
$this->moduleDataSetup = $moduleDataSetup;
$this->blockFactory = $blockFactory;
}
/**
* {@inheritdoc}
*/
public function apply()
{
$newCmsStaticBlock = [
'title' => 'Static Block created by using DataPatch',
'identifier' => 'static-block-created-by-datapatch',
'content' => '<h3>Static Block created by using DataPatch</h3>',
'is_active' => 1,
'stores' => \Magento\Store\Model\Store::DEFAULT_STORE_ID
];
$this->moduleDataSetup->startSetup();
/** @var \Magento\Cms\Model\Block $block */
$block = $this->blockFactory->create();
$block->setData($newCmsStaticBlock)->save();
$this->moduleDataSetup->endSetup();
}
/**
* {@inheritdoc}
*/
public static function getDependencies()
{
return [];
}
/**
* {@inheritdoc}
*/
public function getAliases()
{
return [];
}
}
Run command php bin/magento setup:upgrade to add the static block into the database.
Secondly, we need to create a new module (Magenest_StaticBlock) and a layout where you want to add the CMS static block. In our module, we add this block in default layout so that it can show in every page which has container name ‘sidebar.additional’Path: Magenest/StaticBlock/view/frontend/layout/default.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="sidebar.additional">
<block class="Magento\Cms\Block\Block" name="sidebar_custom_static_block" as="sidebar_custom_static_block" after="catalog.compare.sidebar">
<arguments>
<argument name="block_id" xsi:type="string">sidebar-customer-static-block</argument>
</arguments>
</block>
</referenceContainer>
</body>
</page>
The block_id is the identifier value in our custom CMS Static Block. The above CMS Static Block‘s block_id is ‘sidebar-customer-static-block’ which is created via Backend or ‘static-block-created-by-datapatch’ (created by code).

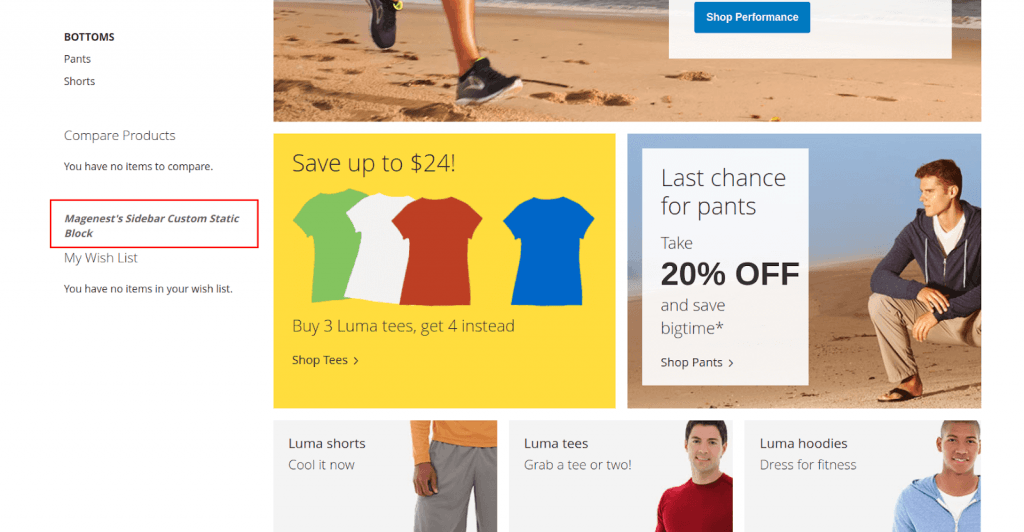
Finally, you can see the content of the CMS static block appears in the sidebar.
Hope this guide is useful for you.
Thank you for reading our blog and see you in the upcoming articles.
READ MORE. How to move block, container in a layout in Magento page?