Hello everyone! As you know, a theme is one of the important parts of Magento. Depend on your business, you need a theme that is suitable for your website. In this Magento Developer Guide, We will show you how to create a simple new theme in Magento 2.
Prerequisites
- Do not modify the out-of-the-box Magento themes. Why? For the sake of compatibility, upgradability, and easy maintenance.
- Set your Magento apps to the developer mode. This removes static file caches. You can do it by using the CLI command:
php bin/magento deploy:mode:set developer
Create a theme directory
- Go to <magento_root>/app/design/frontend (if it doesn’t exist then you need to create it by yourself).
- Create a new directory named according to your vendor name: /app/design/frontend/<Your Vendor> (For example: app/design/frontend/Magenest)
- Create your theme directory inside vendor directory: app/design/frontend/<Vendor>/<Theme Name> (For example: app/design/frontend/Magenest/pretty)
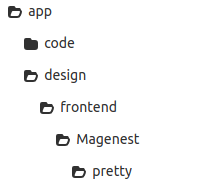
- After you have done all the steps above, the Magento directory structures should be like this:

Create Theme declaration files
Create theme.xml file
- After you create a directory for your theme, you must create theme.xml containing the theme name.
- If your theme inherits from a parent theme. You need to specify the parent theme name.
- Configure it using the following example:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Your theme name</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<media>
<preview_image>media/preview.jpg</preview_image> <!-- the path to your theme's preview image -->
</media>
</theme>
- If you do not have a preview image for your theme, remove the <media> node:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Your theme name</title> <!-- your theme's name -->
<parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
</theme>
Create a registration.php file
- To register your theme in the system, in your theme directory add a registration.php file with the following content
- Add content for registration.php
<?php use \Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/<Vendor>/<theme>', __DIR__);
- Replace <Vendor> and <theme> with your theme’s vendor and name. For example:
<?php use \Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/Magenest/pretty', __DIR__);
Make your theme a Composer package
- Magento default themes are distributed as Composer packages.
- To distribute your theme as a package, add a composer.json file to the theme directory and register the package on a packaging server. A default public packaging server is Packagist.
- The composer.json file provides theme dependency information. Refer to a current theme.xml file for the correct dependencies and their versions. If your parent theme is something other than Magento/blank, you may need additional modules in the "require" section. Exam file:
{
"name": "magento/theme-frontend-pretty",
"description": "N/A",
"config": {
"sort-packages": true
},
"require": {
"php": "~7.2.0||~7.3.0",
"magento/framework": "*",
"magento/theme-frontend-blank": "*"
},
"type": "magento2-theme",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Configure images
- Product image sizes and other properties used on the storefront are configured in a view.xml configuration file. It is required for a theme but is optional if exists in the parent theme.
- If the product image sizes of your theme differ from those of the parent theme, or if your theme does not inherit from any theme, add view.xml using the following steps:
+ Log in to your Magento server as a user with permissions to create directories and files in the Magento installation directory. (Typically, this is the Magento file system owner.)
+ Create the /etc/ directory in your theme folder.
+ Copy the view.xml file from the etc directory of the parent theme or copy it from the Blank theme. For example, copy theme-frontend-blank/etc/view.xml to your theme’s etc directory.
+ Configure all storefront product image sizes in the view.xml file. For example, you can make the category grid view product images square by specifying a size of 250 x 250 pixels:
<image id="category_page_grid" type="small_image">
<width>250</width>
<height>250</height>
</image>
Create directories for static files
- Your theme will likely contain several types of static files:
+ CSS (Less) Files
+ Javascript
+ Images
+ Fonts
+ HTML template
- Each type should be stored in a separate sub-directory of the web in your theme folder:
app/design/frontend/<Vendor>/<theme>/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
To clear the pub/static directory:
rm -rf <magento_root>/pub/static/*
To clear the var/view_preprocessed directory:
rm -rf <magento_root>/var/view_preprocessed/*<br>
Your theme directory structure now
At this point your theme file structure looks as follows:
app/design/frontend/<Vendor>/ ├── <theme>/ │ ├── etc/ │ │ ├── view.xml │ ├── web/ │ │ ├── images │ │ │ ├── logo.svg │ ├── registration.php │ ├── theme.xml │ ├── composer.json
Theme logo
- In the Magento application, the default format and name of a logo image is logo.svg. When you put a logo.svg image in the conventional location, which is the <theme_dir>/web/images directory, it is automatically recognized as the theme logo. It is displayed in your store page header once the theme is applied.
- In your custom theme, you can use a logo file with a different name and format, but you might need to declare it.
- The necessity of declaration depends on whether your theme has a parent theme and its logo image. The following cases are possible:
- Your theme does not have a parent theme
+ If your logo image name and format uses the default naming convention (logo.svg), there is no need to declare it.
+ If your logo image name or format does not use the default naming convention, you need to declare it in layout.
- Your theme has a parent theme
+ If your theme logo image has the same name and format as the parent’s theme logo, there is no need to declare it.
+ If your logo image has a different name or format, declare it in the layout.
Declaring theme logo
- To declare a theme logo, add an extending <theme_dir>/Magento_Theme/layout/default.xml layout.
- For example, if your logo file is my_logo.png sized 300x300px, you need to declare it as follows:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/my_logo.png</argument>
<argument name="logo_width" xsi:type="number">300</argument>
<argument name="logo_height" xsi:type="number">300</argument>
<argument name="logo_alt" xsi:type="string">Logo name</argument>
</arguments>
</referenceBlock>
</body>
</page>
Troubleshooting
- When your theme changes are not visible even after clearing the cache, try redeploying your static files using the bin/magento setup:static-content:deploy command, or add the -f argument to force deploy static content in any deployment mode in case you are not in production mode.
- Running this command with the -f argument can fix issues regarding deployment of static content, but removes all symlinks and deploys the actual static content files.
Applying a theme
After adding your theme files to the file system and opening the Magento Admin (or reloading any Magento Admin page), your theme gets registered and added to the database.
To apply a theme:
- In Admin, go to CONTENT > Design > Configuration. A Design Configuration page opens. It contains a grid with the available configuration scopes. For example:
- In the configuration record corresponding to your store view, click Edit. The page with design configuration for the selected scope opens.
For example:
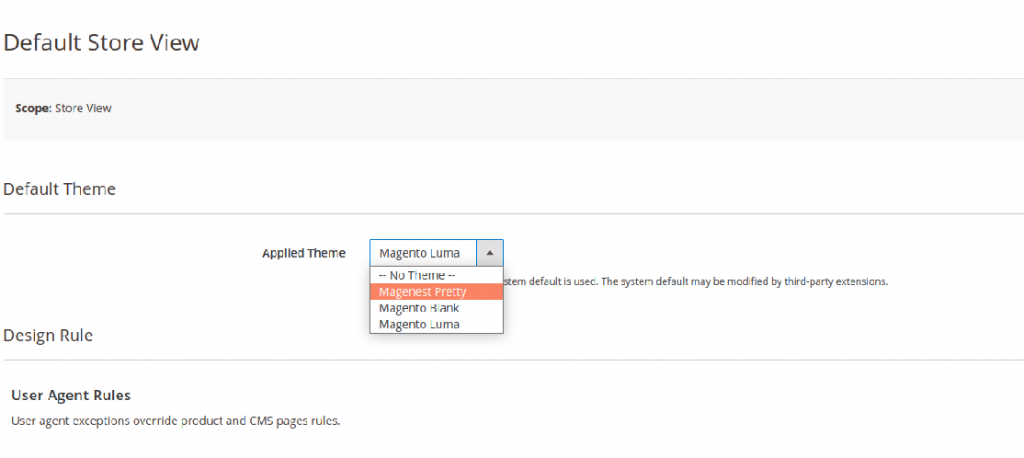
- On the Default Theme tab, in the Applied Theme drop-down, select your newly created theme.

- Click Save Configuration.
- If caching is enabled, clear the cache.
- To see your changes applied, reload the storefront pages.
And that should be the end of our guide on how to create a new theme in Magento 2. We hope that this article will save you time and effort. We at Magenest wish the best for you and your project.

-
Great Blog! mentioned every basic aspect to build up a theme on Magento 2 the process seems easy Loved it.