Hello, Magenest Blog readers!
Thanks to LESS, a CSS pre-processor, admins can simplify their management of complex CSS files. Today, we will guide you on how to create and extend styling .less files in Magento 2.
Understanding Less
Magento 2 uses a CSS pre-processor called Less. With Less, developers can write their styles better. They can also use variables & functions like programming language to apply for colors, position, etc.
This is a snippet of Less code in Magento 2.
.abs-action-pattern {
&[disabled],
&.disabled {
cursor: default;
opacity: @disabled__opacity;
pointer-events: none;
}
border: @button__border-size @button__border-style;
border-radius: 0; // ToDo UI Delete with admin scope
display: inline-block;
font-family: @button__font-family;
font-size: @button__font-size;
font-weight: @font-weight__semibold;
line-height: @button__line-height;
padding: @button__padding-top @button__padding-horizontal @button__padding-bottom;
text-align: center;
vertical-align: baseline;
}
.abs-action-l {
font-size: @font-size__l;
letter-spacing: .025em;
padding-bottom: @button__padding-vertical__l;
padding-top: @button__padding-vertical__l;
}
.abs-action-delete {
&:extend(.abs-action-reset all);
&:extend(.abs-icon all);
display: inline-block;
font-size: 1.6rem;
margin-left: 1.2rem;
padding-top: .7rem;
text-decoration: none;
vertical-align: middle;
&:after {
color: @color-very-dark-gray;
content: @icon-delete__content;
}
&:hover {
&:after {
color: @color-very-dark-gray-black2;
}
}
> span {
&:extend(.abs-visually-hidden all);
}
}
As you can see, this code is very similar to CSS. But it seems to have things like the variable is different. Developers can write Less code then Magento will compile it with the program like less to CSS file.
Write your first less file
Next, we're going to add the first .less file to Magento 2. Make sure that you are running in developer mode.
Create your less file:
@red-color: #FF0000;
&when (@media-common = true){
body {
background-color:@red-color;
}
}
Once your file is created, add the following line in your layout file in the frontend area.
<head>
<css src="Magenest_Less::first-less.css"/>
</head>
After that, clear your cache and reload the home page. You should now see a red background color. Congratulations! You just created your first Less source file.
When Magento 2 processes layout, Magento will search for this file (first-less.css) in the following location. If the file cannot be found, Magento will search again but the other file .css. Magento will find a .less file with the same name.
When Magento finds the .less file, it will be converted to CSS, and a CSS file is generated in the pub/static directory. After all, the file that you see is a .css file, not a .less file.
Extend the parent theme’s styles in your theme:
In your theme directory, create a web/CSS/source sub-directory.
Create a _extend.less file there. The path to it looks like following:
<theme_dir>/ │ ├── web/ │ │ ├── css/ │ │ │ ├── source/ │ │ │ ├──_extend.less …
Add your Less code in this file. However, the above only works if the theme’s parent is a Blank. Consider Theme A which is the child of Blank. Theme A has two children, B, and C. A global style rule is added to the _extend.less file of theme A. This extends its parent Blank. Theme B and C also have their own _extend.less files. Theme B and C will override the parent (Theme A), rather than extending it further. Theme B & Theme C are extending their grandparent (Blank) and overriding their parent (Theme A) in this setup.
In the case of subsequent descendants of the child theme, you can avoid this behavior by following these steps:
- Create a _extend-child.less in both your parent and child themes.
- Keep _extend-child.less empty in your parent theme and add it too your parent theme’s _extend.less file.
- Add a @import '_extend-child.less' rule to the end of your parent’s theme’s _extend.less file.
- In your child theme, add @import or style rules in _extend-child.less to extend the parent theme’s CSS.
app/design/frontend/Vendor/
├── parent
│ └── web
│ └── css
│ └── source
│ ├── _extend-child.less (keep this file empty)
│ └── _extend.less
└── child
└── web
└── css
└── source
└── _extend-child.less
…
Extending a theme using _extend.less is the simplest option when you are happy with everything the parent theme has, but want to add more styles.
The rules and variables declared in _extend.less always have precedence over one's declared in _theme.less.
Extend component’s styles:
- In your theme directory, create a web/CSS/source sub-directory.
- Add _buttons_extend.less and _extend.less here. The path to the files looks like following:
<theme_dir> │ ├── web/ │ │ ├── css/ │ │ │ ├── source/ │ │ │ ├──_buttons_extend.less │ │ │ ├──_extend.less …
- In _buttons_extend.less add your styles for the button component.
- In _extend.less register the _buttons_extend.less by adding the following code: @import '_buttons_extend.less';
Example
- Create file _extend.less in directory: <theme dir>/web/css/source/
- Now add content for file _extend.less:
&when (@media-common = true){
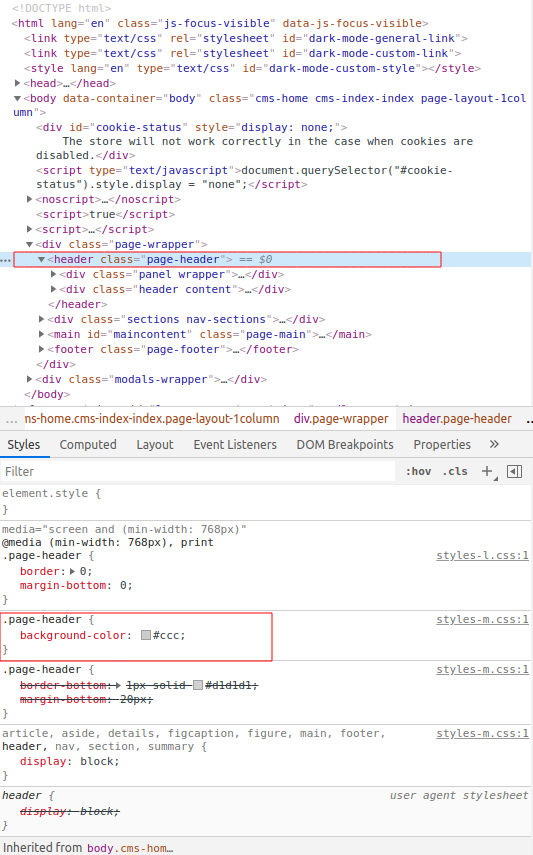
.page-header{
background-color: #ccc;
}
}
- How to regenerate less?
- Delete content in /pub/static but keep the .htaccess file
- Goto pub/static & run: find . -depth -name .htaccess -prune -o -delete
- Run rm -rf var/cache/ var/generation/ var/page_cache/ var/view_preprocessed/
- Now go to <theme dir> run php bin/magento setup:static-content:deploy
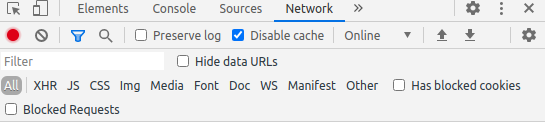
- Disable cache of browser (example Chrome)
- Use keystrokes 'Ctrl + Shift + I' show Inspect
- In-Network tab checked Disable cache

- Reload page and view result:

Bottom line
This is a very simple instruction about creating and extending a .less file in Magento 2. If you want to learn more, the Cascading Style Sheets sections of Magento dev docs could provide more detailed information.
Understanding how Magento works to generate CSS from a .less file is very important when working with Magento 2 systems.
If there's something else that we can assist with, contact us via support@magenest.com.
















Can you please update how to create a custom theme with less file from overriding parent without extending it.