What is the most important function of a website? It is about providing information for a specific group of readers.
To attract readers, your information should be relevant and helpful. The speed of loading pages is a big concern as well. In the era when everyone wants to be “busy” all the time, people do not have much patience to wait for your site to fully display on the screen.
Just 3 seconds! 1, 2, 3,... You’re still not here. Now go to another website.
What if you can show your audiences what they are searching for without page refresh? Is it possible?
The answer is yes. Ajax (Asynchronous JavaScript and XML), a set of web development techniques using many web technologies on the client-side to create asynchronous web applications, will help you solve the issue.
How to use ajax effectively? One of the most common applications of Ajax for websites is Ajax live search.
What is an Ajax Live Search?
AJAX Live Search is a search form that displays the result as you type. It acts like the Google Search Autocomplete (Auto Suggest) feature. AJAX Live Search has been developed using PHP, JavaScript (jQuery), AJAX, and MySQL.
Why you should have an ajax live search on your website?
The results will appear and narrow when you continue typing. Compared to traditional search, the ajax live search brings about tons of benefits.
The Ajax search helps to increase the user interaction to your page. Imagine you are preparing for a Halloween party but have no idea in the mind about a costume to stand out from the crowd. You come to your store and start to type in the search box some keywords. Each time like that you have to wait for the page to reload and show the related products. If you do not find anything that fits your expectations, you have to repeat this boring cycle. Again, again and again.
It’s exhausting, right? Actually, after several times of searching attempts without any good results, customers will quit your site.
With Ajax live search, the information-seeking time will be reduced a lot by cutting the “dead” time for page reloading. The searching results are shown nearly as immediately to the customers. It could not be easier than just adding or deleting some characters to view another search result.
I’m sure that your customers will be more patient and the time they’re on your site is extended as well.
How can you create an ajax live search?
There are a lot of tutorials that you can find out on the Internet to create an ajax live search for your own Magento 2 site. However, I highly recommend you buy an extension from a Magento partner.
Ajax Search for Magento 2 by Magenest is ranked as one of the best extensions.

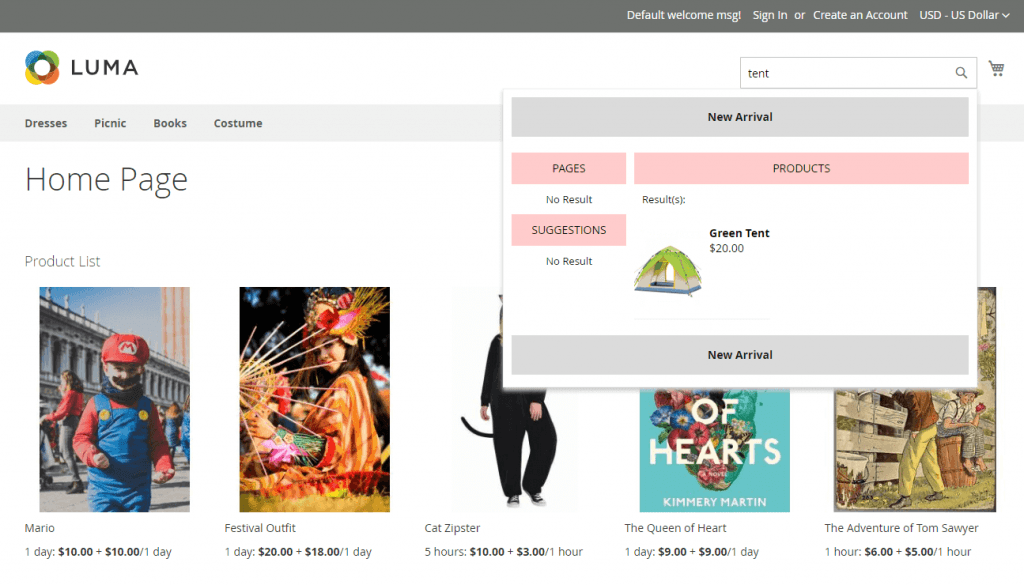
Once you install the extension on your website, your storefront should display like this.

The extension is beneficial more than you can expect, not just about searching for things.
You can easily orient the customer journey on your site with autocomplete suggestions. Admins can set the required number of characters that customers need to enter the search box in order to render a suggestion. It will take a little time to display the suggested list (drop-down style) and the delay time can also be set up in the Magento backend. Here is the important thing: Admins can choose among 3 types of filters (Most viewed, Name and Price) to display products that you want to sell more. Instead of letting customers freely jumping from pages to pages, you can guide them right to a specific page and it’s likely to have more orders completed.
Additionally, you can motivate your customers to buy your products by creating an attractive layout. Select the right color for the header and footer of the suggestion list to impress your customers. You can also put on messages about sales & promotions and other notifications to urge customers to click on your products.
For a full list of Ajax Search for Magento 2 features, you can read the documentation here.
How you can do other interesting things with Ajax in Magento 2
Login Forms
Nowadays, almost all websites require users to create an account to access a full-service experience on the site. However, not many people enjoy the registration process. What’s more annoying, each time you log in, you are redirected to another page and then you have to navigate back to the page that you were on.
Ajax will help you say goodbye to these complex and unnecessary actions. Now you can type in your username and password directly to the original page. In this way, the customer experience on the website is kept consistent. Your customers definitely feel more satisfied.
Voting for or Rating content
Voting and rating are common ways to engage customers to your site. Moreover, you can evaluate exactly the content quality on your website. You think that you are providing what customers really need but perhaps it’s only your assumptions. Base on the customer’s feedback, you can improve your content strategy to increase conversions.
Thanks to Ajax, there is no page refresh each time when customers vote or rate a piece of information, which allows them to continue their own journey.
Chat room
Although the chat room is not on the trend anymore, it is beneficial in some special cases. For example, people are still joining chat when they want to discuss some niche topic such as a group of an online game. The messages are sent and received without reloading pages.
Popup forms
Some people find popup forms on websites extremely irritating. Although it’s a good idea to use popup forms to collect customer data for marketers, many people find it extremely irritating. It can be easy to understand that directing people to a landing page for your forms interrupt what they are doing isn’t always the most efficient way to get subscribers. With Ajax, popup forms overlay your content without requiring a refresh or moving users away from the content they were viewing.
You can use the jQuery UI Dialog combined with Ajax techniques to build a popup form on your website to get more email subscriptions.
Despite all the benefits I mentioned above, Ajax also has some disadvantages that you can see from this table.
| Advantages | Disadvantages |
| 1. Speed is enhanced as there is no need to reload the page again. 2. AJAX makes asynchronous calls to a web server, this means client browsers avoid waiting for all the data to arrive before starting rendering. 3. Form validation can be done successfully through it. 4. Bandwidth utilization – It saves memory when the data is fetched from the same page. 5. More interactive. | 1. Ajax is dependent on Javascript. If there is some Javascript problem with the browser or in the OS, Ajax will not support it. 2. Ajax can be problematic in Search engines as it uses Javascript for most of its parts. 3. Source code written in AJAX is easily human-readable. There will be some security issues in Ajax. 4. Debugging is difficult. 5. Problem with browser back button when using AJAX enabled pages. |
Conclusion
In general, Ajax techniques create websites “in motion” which allow users to interact directly with the server to update only parts of the web data without reloading pages.
Check out our extensions with Ajax here. Feel free to contact us if any problems occur.

-
Hello there! I simply would like to offer you a big thumbs up for the great information you have got here on this post. I'll be returning to your web site for more soon.