According to Statista, there were over 3 billion mobile users worldwide in 2019. Many online businesses have started to build their own mobile app to deliver a better mobile experience to their customers. In this article, we will make a complete comparison between the two most common types of application software - PWA vs Native App - to help you decide to choose the best solution for your business.
An overview of PWA vs Native App
What is a PWA?
PWA (Progressive Web App) is a website whose interface and functionality are similar to a mobile app. However, users do not need to download the app from iOS App Store or Google Play Store since it runs on mobile web browsers.
PWAs are developed based on a service worker which is a JavaScript code. After users visit the website once, the service worker will save resources such as HTML files or images, so that the PWA’s loading speed can not be affected by poor internet connection the next time visited. Service workers also enable offline work mode, push notifications, and background data synchronization.
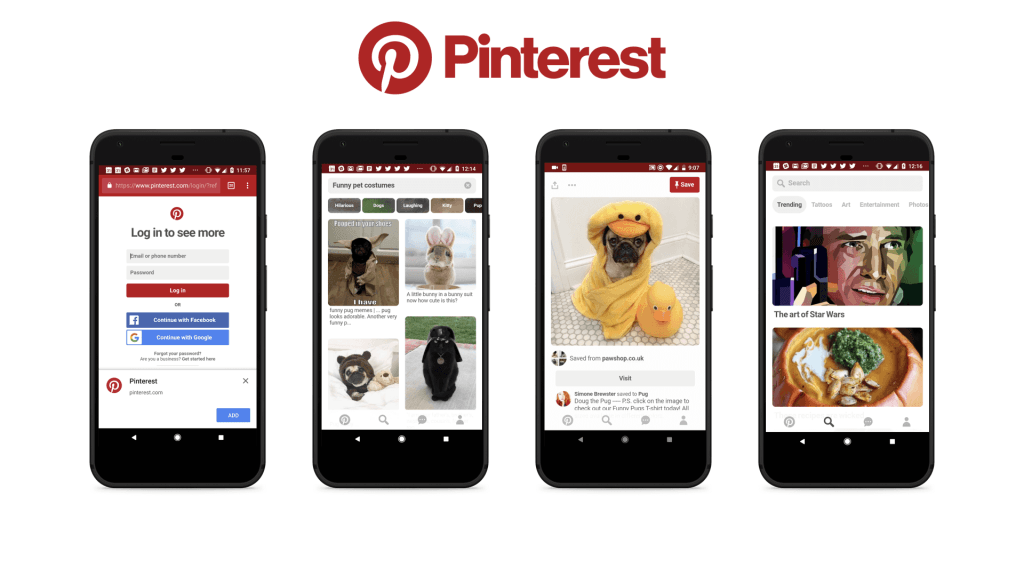
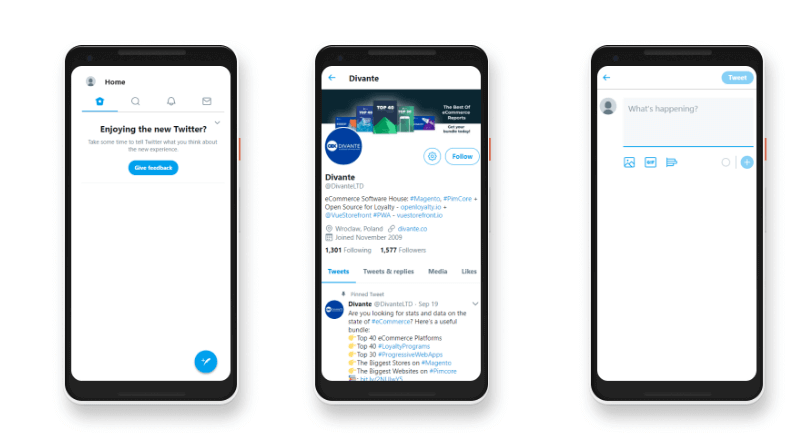
Pinterest and Twitter are two examples of progressive web apps. When you access those websites on your mobile web browser, it will automatically display an app-like interface with some features of a mobile app such as real-time updates or offline notifications.


What is a Native App?
Native App is a mobile app developed on the native programming language of specific operating systems such as iOS or Android. To use this kind of app, users need to download and install it from application marketplaces of each OS (App Store for iOS and Google Play Store for Android).
Since a native app is built to suit particular devices and their operating systems, it has the ability to access device-specific software and hardware. Thanks to this, native apps could deliver better performance and make the most out of device features such as GPS, camera, speaker, etc.
PWA vs Native App comparison
Differences between PWA vs Native App can be indicated based on four aspects: Development, Discoverability, Installation & Capacity, and Performance.
Development
Developing a native app means you need to build separate versions compatible with each operating system. If your application only suits iOS, for example, you may lose trust from Android device users. Moreover, Android apps are much different from those for Apple devices, so you really have to double your efforts and even invest more money to build both versions.

With progressive web apps, things are less complicated since they are developed on an intuitive framework just like any other website. That’s why developing a progressive web app can cost you less than building a native app.
Discoverability
There is a difference between PWA vs Native App in how it can be discovered.
Native apps will be placed on app marketplaces such as Google Play Store or iOS App Store for users to visit and download. It is quite difficult to submit the app to app stores because your app needs to be optimized to comply with the requirements of app stores for a quality app. Creating your presence on app markets can help your business become more reliable with users.
Meanwhile, a progressive web app is still a website so that it could be indexed by search engines, helping your website attain a higher ranking in search results. Thanks to this, you will reach more potential customers through organic search and drive more traffic to your website.
Installation & Capacity
The main difference between PWA vs native app is that native apps require users to download and install on their phone to use, whereas there is no installation required for progressive web apps.
To use a native app, users need to search for the app in the app store and confirm the installation. Then, it may take them a few minutes to wait for the download. With a PWA, this process is much simpler and faster. Users just need to enter the URL on a mobile web browser and the app interface will automatically show up.
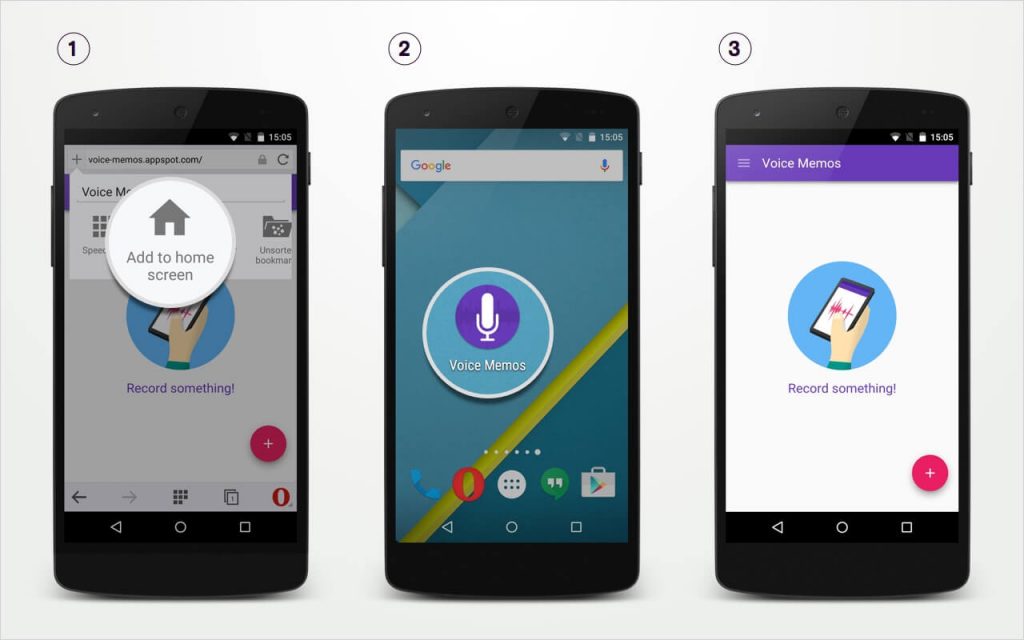
PWAs can also be placed as an icon on the home screen like native apps but they hardly take up any storage space. Meanwhile, almost all native apps require huge amounts of space in phone storage, not to mention new updates of each new app version.

Performance
In terms of loading speed, progressive web apps outperform native apps. It is because PWAs have service workers that cache resources and sync data remotely, allowing them to operate smoothly even with low internet speed.
However, native apps consume less phone battery than PWAs do. Since a progressive web app runs on a mobile browser, there is no direct control over battery consumption. It depends on the latency of that browser.
Meanwhile, the native app’s efficiency and power consumption are under the control of the operating system it is compatible with. So that users can manage how native apps consume battery in the setting of their mobile devices.
Which one to choose?
PWA vs Native App - which option will suit your business the best? Each type of app has its own advantages and disadvantages to take into account. To answer this question properly, you should take a look at your specific goal, your resources and see how the app will fit them.
Which businesses should choose PWAs?
Small businesses with a limited budget
Generally, you can start to build a progressive web app with reasonable expenses. It will also not take you too much time and effort to deliver a better mobile experience to users by the PWA version of your website.
Offline businesses starting to go digital
If your business is operated on offline channels only and you initially want to create your online presence to reach more potential customers, PWAs could be a wise choice. You do not have to invest too much money into online transition without ensuring its effectiveness.
Which businesses should choose native apps?
eCommerce stores
People are more likely to make online purchases via their mobile devices. So, a native shopping app can help eCommerce stores optimize users’ mobile shopping experience thanks to many useful features such as instant checkout, push notifications about promotions and order status, personalized product recommendations, etc.
For Magento 2 stores, we have developed a free mobile app builder module - Mininest to help you turn your whole eCommerce website into a fully native app with ease. Using this tool to build your own mobile app, you can create a seamless shopping experience on mobile devices for your customers, hence an increase in your revenue.
Big businesses with branding goals
You are a renowned brand and marking your presence on app stores is a must to raise your brand reputation and build trust with audiences. There is no doubt that you should choose to develop a native app.

Need access to device features
For example, you are a food delivery business and your app needs to have access to GPS on users’ devices. Or you want to develop a selfie app and need users’ permission to use their camera. In this case, only native apps could enable you to take advantage of such features.
Conclusion
Mobile apps are becoming an important part of the online world. It's time for business owners to choose an appropriate platform to create your own mobile apps and take your customers' experience to the next level. We hope that our sharing above could help you make the right decision for your business.